要件定義や設計、スケジュールなど、Webサイトリニューアル公開までの業務について解説

自社でWebサイトリニューアルの話が立ち上がったとき、社内にWebサイトリニューアルのノウハウが蓄積されていることや、過去におこなったWebサイトリニューアルの資料が参考できる状態で残っている、ということは非常に稀です。
そのため、自社のWebサイトリニューアルを進める場合は、「リニューアル」と言いながらも実際はほぼ「新規立ち上げ」であり、Webサイトリニューアルの準備が十分ではない状態から着手せざるを得ない状況であることが大半です。
この記事では、まずWebサイトリニューアルはどのような工程があり、どういう流れで公開まで進むのかを解説しますので、これからのリニューアルの計画にお役立てください。
Webサイトリニューアルを進める工程
まずWebサイトリニューアル全体で発生する工程を洗い出したものが以下となります。
もちろん、自社の状況やリニューアルの範囲や目的によって工程が入れ替わったり、並行したりするケースがありますが、ここでは弊社(24.inc)でご支援している一般的なWebサイトリニューアルの工程・流れをご説明します。
- プロジェクト計画
- 要件定義
- サイトマップ設計
- スケジュール設計
- ワイヤーフレーム設計
- CMS(コンテンツ・マネジメント・システム)設計
- モックアップ制作
- コンテンツ制作
- Webページ制作
- CMS開発
- リリース前最終レビュー/CMS利用テスト
- 最終調整/リリース承認
- リリース前準備/CMSでの情報登録
- リリース
では、続いてこれら各工程ごとの内容をご説明します。
1:プロジェクト計画
リニューアルを進めるとき、最初の工程がこの計画立てです。
計画は大きく「目的」「範囲」「条件」「体制」の要素で構成されます。
- 目的:リニューアルで獲得する成果を定義
- 範囲:リニューアル対象や発生する業務を定義
- 条件:リニューアルを実行する際の前提条件を定める
- 体制:リニューアルの業務を遂行する際の社内外の関係者を定める
こちらの詳しい説明は「Webサイトリニューアルを成功させるには何から着手すれば?目的・基本の進め方を解説」でご説明していますので、ご参考ください。
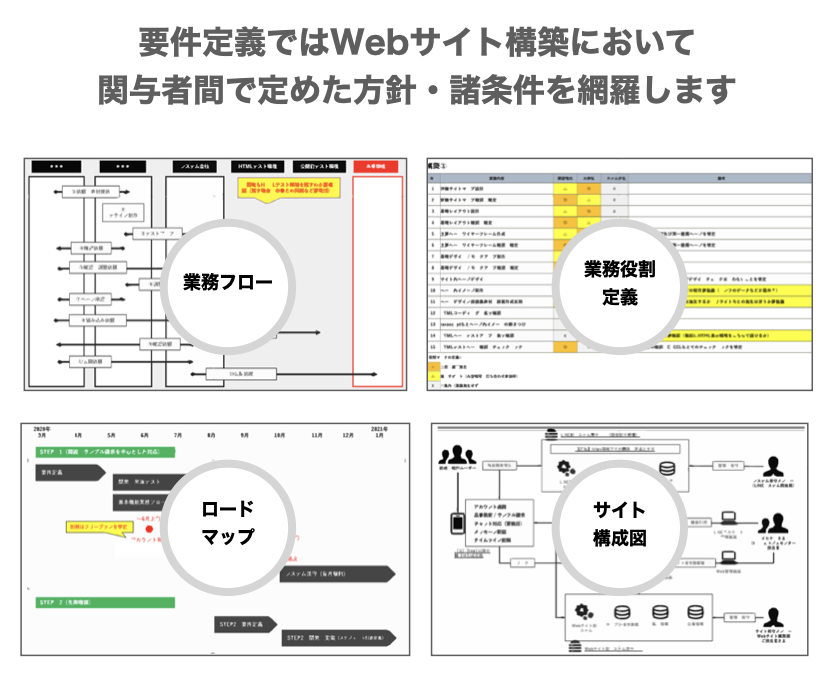
2:要件定義
リニューアルの計画に基づいてWebサイトを構築していくにあたって関与者間で定めた内容・条件を定義する工程が「要件定義」となり、その内容をまとめた書類が「要件定義書」です。
要件定義書はWebサイト構築会社で作成するケースが多く、複数回の打ち合わせで議論しながら内容を固めていきます。要件定義は以降のデザインやCMS開発においての前提になるため、非常に重要な工程です。
3:サイトマップ設計
リニューアル前とリニューアル後でサイトの情報構造(情報の分類方法や紐付け方)がまったく同じ、というケースはほぼありません。サイトマップ設計の工程では「サイトのメインメニューの名称や順番」「メニューごとに紐付けるページ(情報)」を設計していきます。
サイトマップ設計をおこなう際には「現状分析」「競合分析」もおこないます。「現状分析」はGoogleAnalyticsなどの解析ツールなどから閲覧傾向を把握する、「競合分析」は競合サイトの情報構造を検証し、自社サイトとのギャップを探ります。
また、サイトマップはデザインとして目に見えるものではなく情報構造を視覚化したドキュメントなので、イメージしにくく後々の関与者間での認識ズレを起こす可能性もあります。
そのため、サイトマップはリニューアル前とリニューアル後で情報構造がどのように変わるのか、リニューアル後はどういう情報の分類方法や紐付け方になるのか、という点の認識合わせをするための「ハイレベルサイトマップ」と、個々のページごとに制作上必要となる情報「タイトル」「URL」「meta description(検索結果に表示されるページの概要)」を網羅した「詳細サイトマップ」の2種類のサイトマップの制作することをお勧めします。

4:スケジュール設計
サイトマップが完成すると制作対象となるページが確定するため、詳細なスケジュールを組み立てていきます。スケジュールについてはWebサイト構築会社が主導して作成するケースが大半です。
スケジュールも企業ごとに体制や業務の進め方などによって異なりますが、Webサイトリニューアルというプロジェクトの管理に不慣れな場合は、スケジュールはなるべく想定される業務を細かに洗い出してスケジュールへ反映しておくことをお勧めします。例えば「Webページを制作する」という一つの工程でも、
- Webページをデザインする
- デザインしたWebページを内部チェックして整える
- Webページを社内でご確認いただき、チェックバックいただく
- チェックバックの内容を確認し、対応する
- 対応内容を社内で確認いただきデザインを完成させる
- HTMLコーディングをおこなう
- 内部でHTMLを端末ごとに表示確認/整える
- HTMLを社内でご確認いただき、チェックバックいただく
- 対応内容を社内で確認いただきHTMLを完成させる
と実際の業務として洗い出した場合、とても多くの作業が発生するため想像とのギャップも大きくなる可能性があります。
そのため、これらの工程をあらかじめ認識合わせをした上でスケジュールを組み立てて進めるほうが安全です。
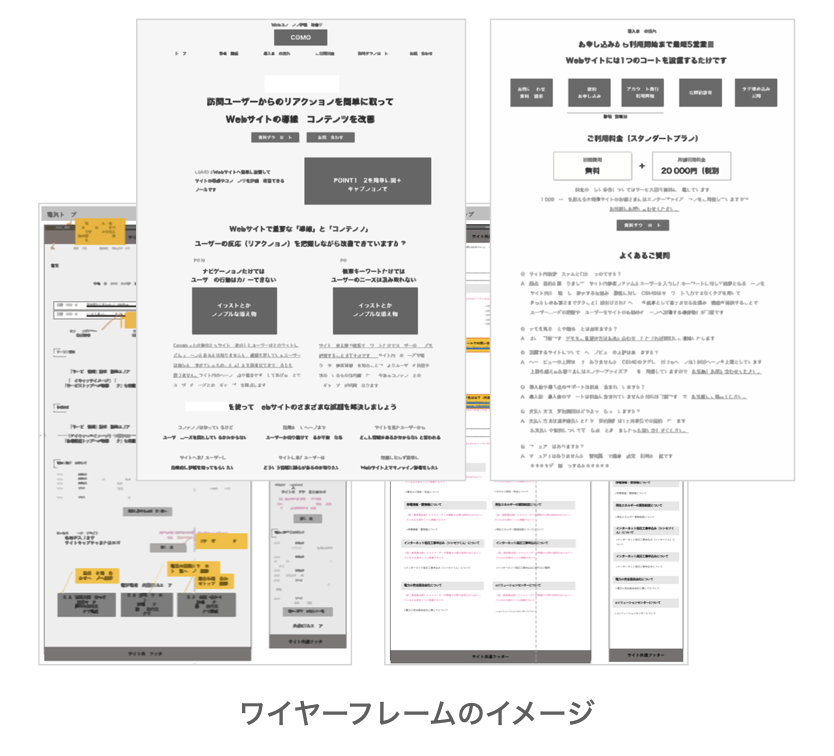
5:ワイヤーフレーム設計
「ワイヤーフレーム」はデザインに入る前の線画を指し、ページに掲載する要素(ボタンや見出しなど)や要素ごとの大まかな表示位置を定めたWebサイトのページごとの設計書です。関与者間のデザイン工程における認識のズレをなるべく無くすため、24.incではサイト内のほぼすべてのページについてワイヤーフレームを作成します。
また、以前はワイヤーフレームはパワーポイント等での制作が主流でしたが、どうしても「資料」と「実物」では乖離が大きいため、現在ではFigma(フィグマ)などワイヤーフレームの設計に長けたツールを使うケースが多くなっています。

6:CMS(コンテンツ・マネジメント・システム)設計
ワイヤーフレームはWebサイトのページに表示する要素の設計でしたが、CMS(コンテンツ・マネジメント・システム)設計はWebサイトページに表示する要素の裏側の仕組みの設計です。
CMSの設計はサイトの動的ページ(動的ページ:ページを表示するたびに表示される情報が変動するページを指します)を主に対象とします。代表的な動的ページは以下が挙げられます。
- サイトのお知らせ
- 商品/製品検索
- ブログ
これらはCMSが提供する専用の管理画面で登録した情報をWebサイトのページに表示させるという仕組みが備わっているため、あらかじめ情報を入力して登録する(=表示する)項目や、入力する際の仕様を決めておく必要があります。これらの内容を固めていく工程がCMS設計となります。
また、CMSの設計は導入するCMSのパッケージや、Webサイトへ実装する機能によって設計内容は変動します。CMSの導入や導入方法などはWebサイトの目的に基づいて要件定義の段階であらかじめ定めておきます。
7:モックアップ制作
「5:ワイヤーフレーム設計」でページの構成要素が固まれば、代表的な数ページを実際にブラウザで確認できるページとして制作します。ワイヤーフレームである程度認識の摺り合わせが出来ていても、実際デザインにしてみるとフォントのサイズやボタンの色味、またはワイヤーフレームではなかなか実感しにくいマウスを使っての動作なども感触が掴めます。
24.incでは特に重要なメニューの第一階層・第二階層・第三階層…とクリックの連続で実際のユーザーが操作する感覚を掴みやすいページを対象ページとしてモックアップの制作をおこなっています。
8:コンテンツ制作
次の「9:Webページ制作」と並行して進めるケースもありますが、リニューアルの場合、今までWebページに掲載していた内容を目的に応じて企画・構成から文章や写真まで全てを変えるケースもあります。その場合、ページごとに「要素の流れ」「掲載する見出しや本文などの文章や図表・イラスト」などを別途制作します。
また、すべてを変えなくてもリニューアルの時は要素を追加したり、情報を更新するケースは多いため、これらもリニューアルの範囲に含まれる、ということを考慮しておきましょう。
9:Webページ制作
サイトのレイアウトや仕様が固まり、ここから実際にスケジュールに沿ったWebページの制作が本格的に進みます。Webページの制作パターンは以下のように複数のパターンがあります。
- デザインイメージ(JPEGやPNGなどの画像ファイル)を制作し、デザインを固めてからHTMLでWebページを制作するパターン
- デザインイメージはつくらず、HTMLで最初から制作するパターン
どちらもそれぞれメリットがありますが、PCやスマートフォンなど、マルチデバイスでの閲覧を想定した現在のWebサイトですとデザインイメージをひとつづつ作るとどうしても期間もかかってしまいますし、モニタサイズの影響もあるため実際のWebページとの乖離はあります。
一方、HTMLで最初から制作するとデザインイメージから進めた場合の問題は生じないのですが、ページ全体を俯瞰して見る状況になりにくいため、チェックでの見落としなどが発生するケースもあります。
このように、Webページ制作の方法は一長一短のため、弊社の場合は目的やお客さまの社内体制などを踏まえながら制作パターンを決めていくケースが大半です。また、その場合はデザインイメージから進めるページと、HTMLから進めるページを組み合わせることもあります。
10:CMS開発
CMSの開発は、「6:CMS(コンテンツ・マネジメント・システム)設計」で定めた内容に基づいてシステムを実際に組み立てていく工程です。この工程は基本的にWeb構築会社(またはシステム会社)が業務を進めていくのですが、設計をしっかりしていても実際の開発段階では細かい処理の検討や、想定していなかった現象に対する対応など、協議する必要のある問題は必ずと言って良いほど発生します。
また、サイトに訪問するユーザーは見えませんが、公開後、大半の企業サイトは自社内でお知らせやブログ記事をCMSを使って発信するなど、日常的にCMSを使うことになります。
そのため、CMSの管理画面(社内で情報を登録し、発信するための専用画面)の使い勝手についてもユーザーが見る表側のWebサイトと同じように関係者でチェックしておく必要があります。
CMS開発中は定期的に進捗の確認や管理機能のレビュー、開発中のシステムに対する動作や処理の確認など、分科会を設けるなどして確認されることをお勧めします。
11:リリース前最終レビュー/CMS利用テスト
Webページの制作も一通り完了し、CMSの開発も完了すれば、改めてサイト全体を対象としたリリース前の最終段階となるサイトレビューをおこないます。ここでは、
- Webページの表示や掲載要素に対して対応の抜け漏れや、追加議論すべき点はないか?
- CMSは設計通りに正しく動作しているか、イレギュラーな操作(入力ミスなど)に対処しているか?
などをおこないます。ページ内のテキストリンクなどの設定漏れなど細かい点でのミスがないかもチェックし、最終的な完成度を高めるために抽出した問題をリスト化しておきます。
12:最終調整/リリース判定
最終レビューでリストアップされた問題にも対応し、再度確認をして問題がなければ、ここでリリースをおこなって問題がないかの承認を社内関係者/Webサイト構築会社で協議・決定します。
リリース日時が決まっている場合は別ですが、決まっておらず大体の時期だけを決めていた場合は、ここでリリース日時を決めます。リリースにあたってはWebサイト構築会社だけではなく、場合によっては社内の情報システム担当者の方の作業も必要ですので、社内調整も想定しておきましょう。
13:リリース前準備/CMSでの情報登録
リリース日が決まると、リリース前の準備をおこないます。具体的には、以下のような作業をリリース前の準備でおこないます。
- 問い合わせフォームをテストした際のテストデータの消去
- その他、お知らせなどテストとして入力した不要な情報の消去
- リリース日が決定したことによる関係部署や社外への告知準備
- 製品情報やお知らせ、イベント情報などの事前情報登録
13:リリース完了
最後はリリースです。リリースには大きく2つの形式があります。
- 現(旧)サイトで使っているサーバ上で新しいサイトを公開する場合。
この場合、サイトをメンテナンスモードなどにした上で、サーバにアップされているサイトの新旧データを入れ替える作業をおこなうケースがあるため、リリースに時間を要します。規模によりますが、半日以上かかるケースもありますので事前の認識合わせや準備が必要です。現(旧)サイトのバックアップを取ることも注意すべきところです。 - 新しいサーバを用意し、その環境で新しいサイトを公開する場合。
この場合は、現(旧)サイトと関連付けされているドメインを新サイト側の新しいサーバに設定で変更するだけでリリースが完了になります。どちらのパターンを採用するかは自社のサーバ運営状況やリニューアルの目的によるため、事前の議論が必要です。
基本の工程を把握した上で、自社の進め方を考える
Webサイトリニューアルのリリースまでの流れについてイメージいただけたでしょうか?
「こんな風に実際出来るんだろうか…?」とお悩みの方もいらっしゃると思いますが、必ずこの流れや工程でリニューアルが進めなければいけない、ということもありませんのでご安心ください。
Webサイトリニューアルはその目的や組織体制、その他条件などの要素が組み合わさるため、業務の内容や進め方もさまざまです。ただ、基本とする「型」のイメージがないと場当たり的な対応や業務になってしまい、Webサイトのリニューアルが成功する可能性も下がってしまいます。
まずは基本とする「型」をインプットされた上で、自社内の状況や目的と照らし合わせながら自社ならではのWebサイトリニューアルの進め方を検討し、計画されることをお勧めします。
24.incではWebサイトのリニューアルの計画から構築・開発までご支援していますので、お困りの際は是非お気軽にご相談ください。
お気軽にご相談ください
以下の専用フォームから受け付けをしています
(セールス目的のご相談はご遠慮ください)